
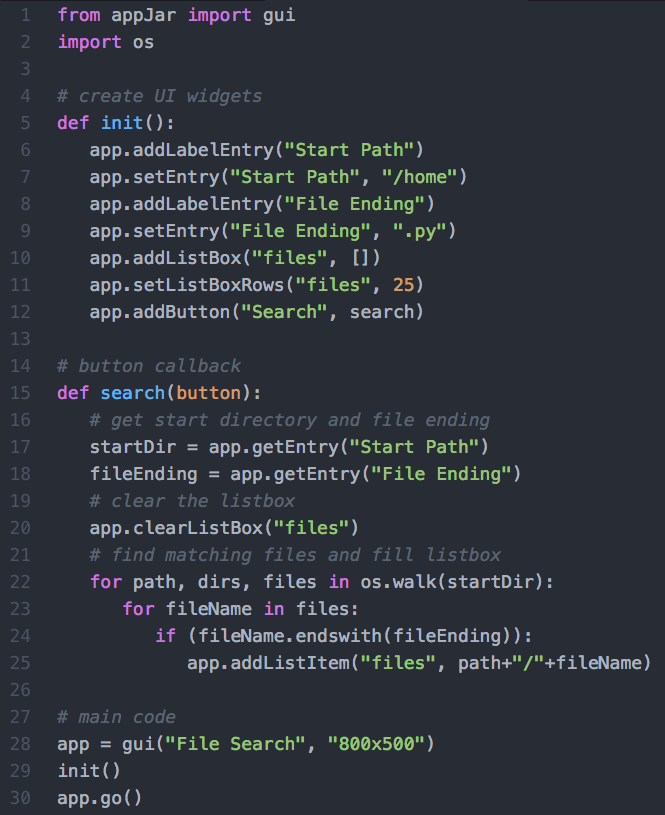
In the previous tutorial, From tkinter to AppJar (part 2), we converted the file search tkinter app from an earlier tutorial to a shorter 30 line AppJar app.
This time we'll take the same file search app and add new code lines to enhance the user interface's look and feel via a series of configuration options.
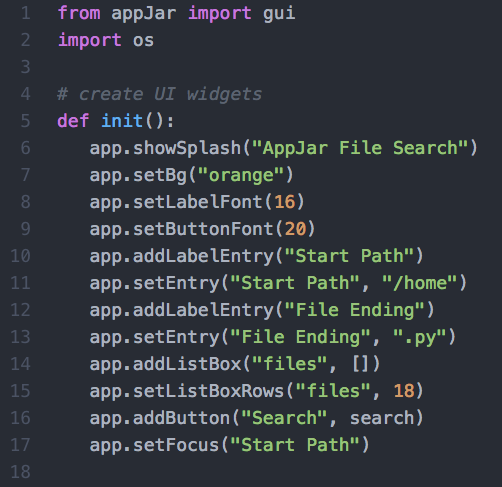
With your favourite Python 3 editor open the previous file search code listing, then change the init() function to look like the listing below:

Let's take a closer look at the behaviour introduced by these new code lines.
On line 6 we create a splash screen with an appropriate text label.
On line 7 we set the background colour of the app window, in this case to orange.
On lines 8 and 9 we set the font size of the text labels and the buttons. Notice here the button font size is a little larger than the label font size.
Finally, on line 17 we ensure the "Start Path" text entry field is associated with the initial cursor focus.
You can find more information on AppJar's extensive widget collection and configuration capabilities at the official AppJar website.